
Interaktive Datenvisualisierung
Punctuation on Twitter
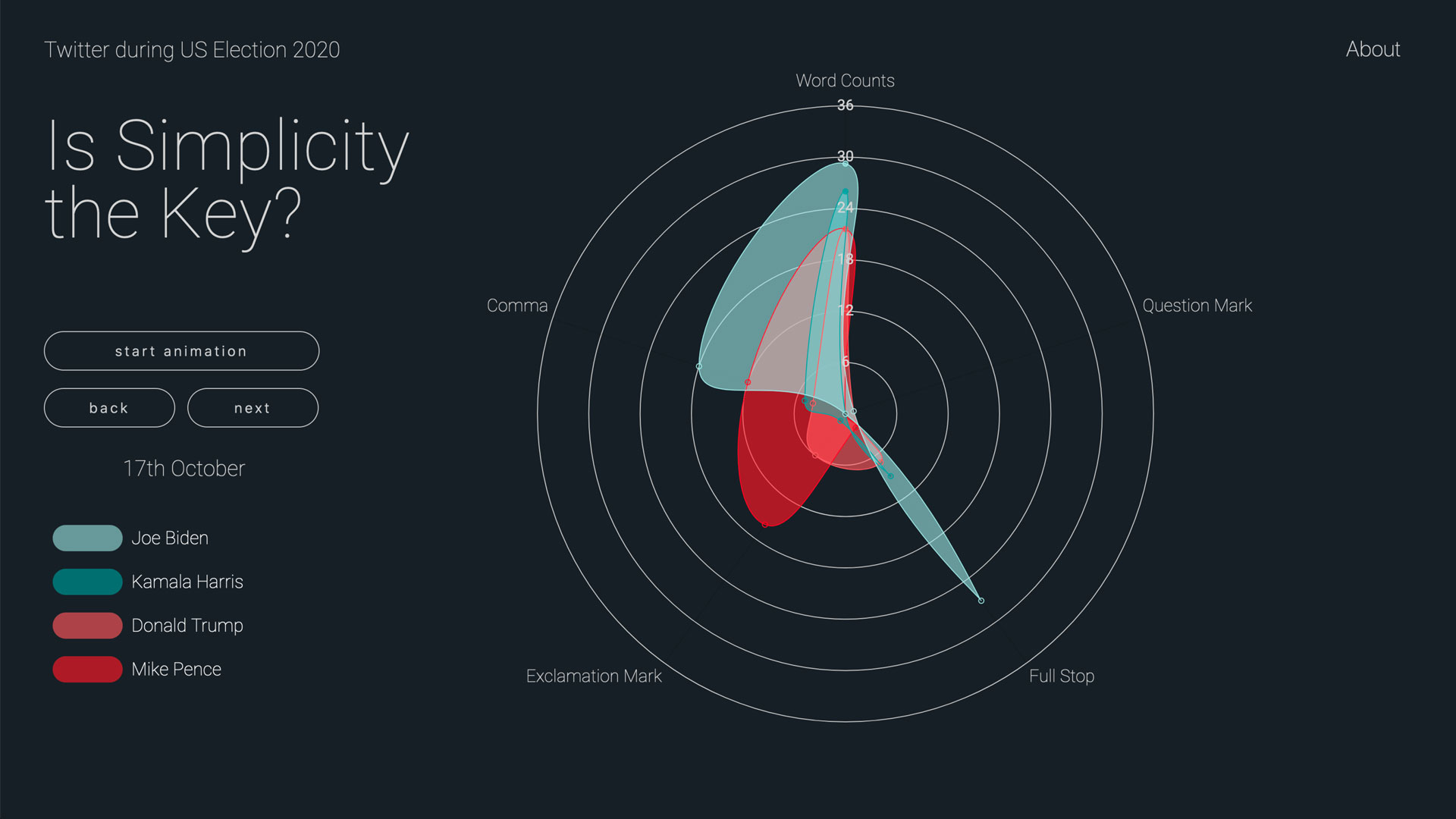
Am 3. November 2020 hat Amerika seinen neuen Präsidenten gewählt. Diese Datenvisualisierung zeigt den Verlauf der Wahlkampagne auf Twitter anhand der Satzstruktur der Tweets. Welche Strategie haben die Kandidaten verwendet? Die Satzzeichen geben Hinweise auf die Komplexität und den Ton. Wie erreichen sie ihre Follower? Stellen sie Fragen oder fordern sie Unterstützung?
mit Melina Gross
Wintersemester 2020/21
Hochschule Hannover – Visuelle Kommunikation
Betreung: Prof. Andrea Nikol
Interaktiv
01. Aufgabe
Anhand der Tweets von Donald Trump, Mike Pence, Joe Biden und Kamala Harris soll der Verlauf der Präsidentschaftswahlen in den USA dokumentiert werden. In einem Zeitraum von 30 Tagen vor und nach dem Wahltag werden Daten erfasst und visuell aufbereitet.
Datenvisualisierung
02. Ziel
Aufschluss über die Vorgänge rund um die Wahl liefern. Was spielt sich auf dem Nebenschauplatz Twitter ab? Welche Entwicklungen sind zu beobachten? Als vorwiegend textbasiertes Medium bietet Twitter viele Ansatzpunkte zum Sammeln von Daten. Durch die Visualisierung sollen die Daten interaktiv erfahrbar werden.
Schritte zum Ziel
03. Umsetzung
Wir untersuchen die Tweets auf die verwendeten Satzzeichen und die Gesamtzahl an Wörtern, um Erkenntisse über die Satzlänge und Struktur der Kandidaten zu erhalten. Nachdem die Datenerfassung in Exel abgeschlossen ist, folgt die Auswertung in Tableau. Abschließend erstellen wir mithilfe von HTML, CSS und JavaScript eine interaktive Webanwendung.
Ende Gut, Alles gut
04. Ergebnis
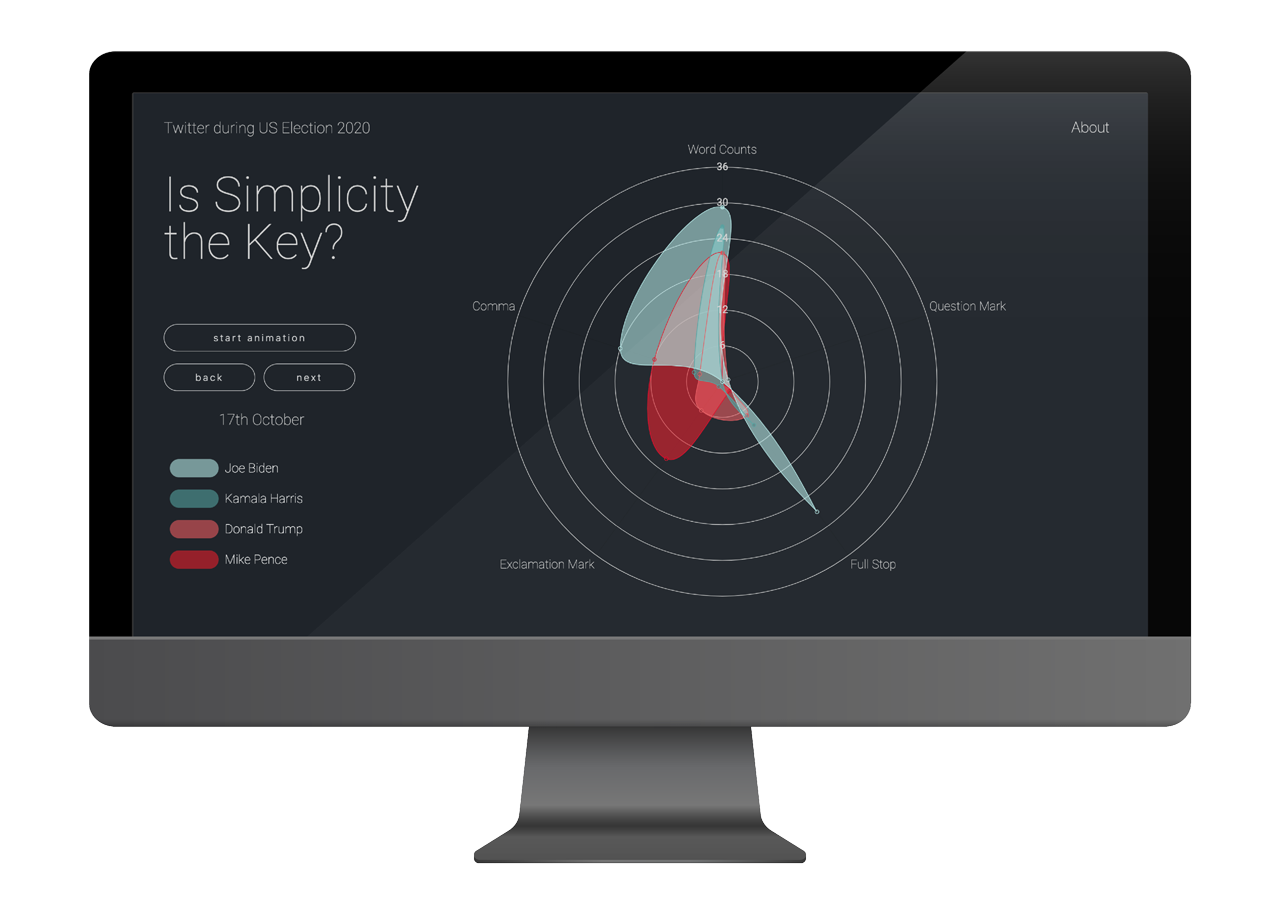
Die Anwendung besteht aus einer Animation, die im Loop durch die 30 Tage der Wahlkampagne führt. Die UserIn hat die Möglichkeit die Animation zu navigieren und die Datensätze ein- und auszublenden. Dadurch lassen sich bestimmte Tage und Personen genauer betrachten und vergleichen.
Link zur Anwendung (designed für den Desktop, nicht kompatibel für Smartphones)

Steuerungselemente

Code-Auschnitt (Codepen)
Weitere Projekte
Casestudies
Kreativprozess
Präsentations Jingle – Animation
agora
Flexibles Erscheinungsbild – Grafikdesign
Zuhäuser
Gezeichnete Reportage – Illustration